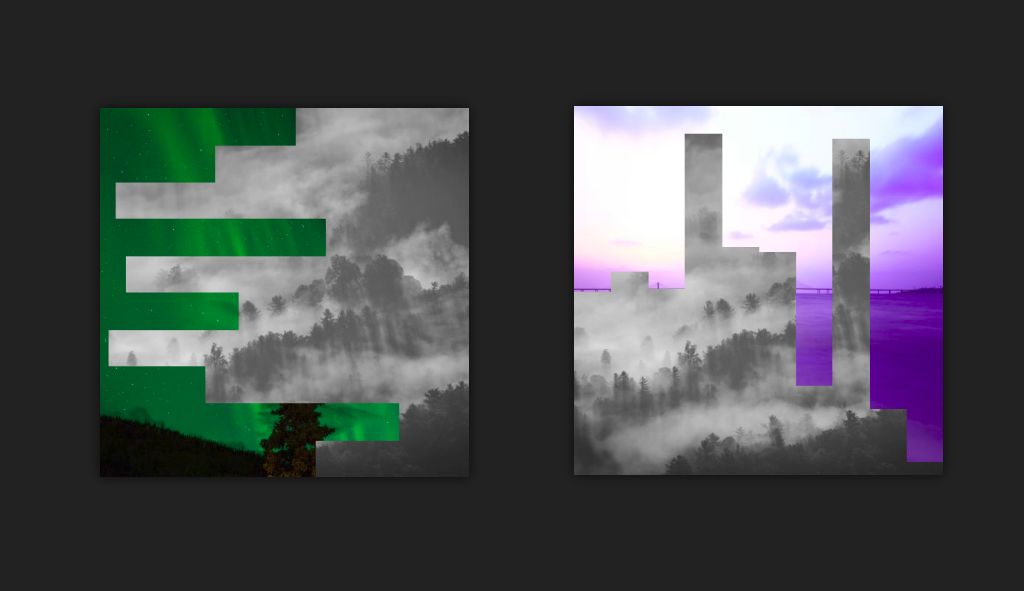
SVG masks and WOW effects

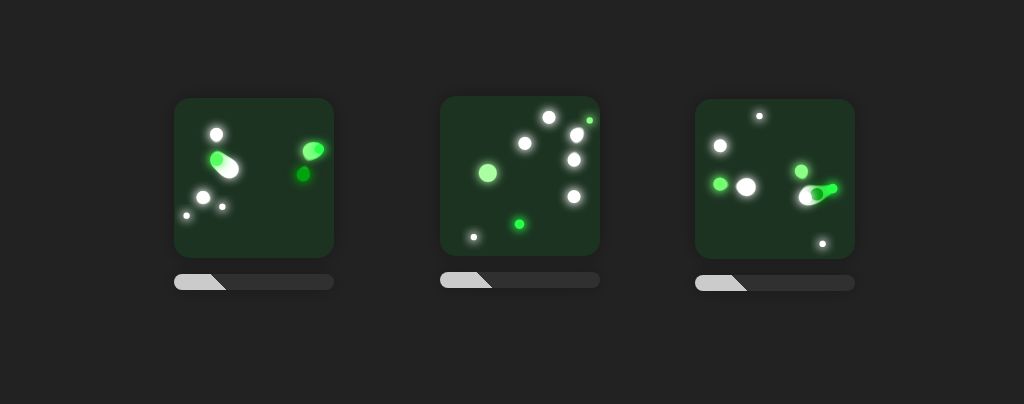
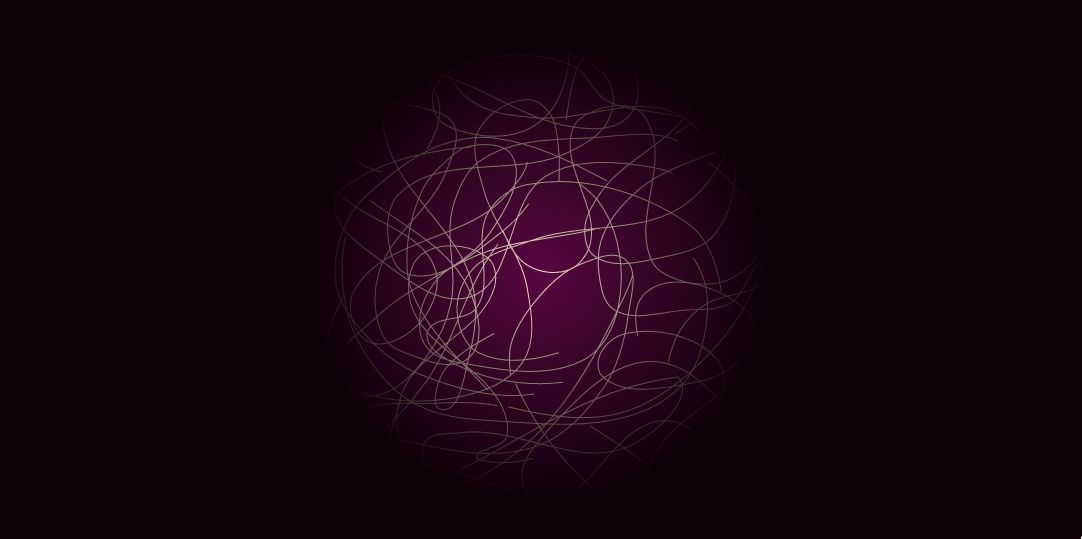
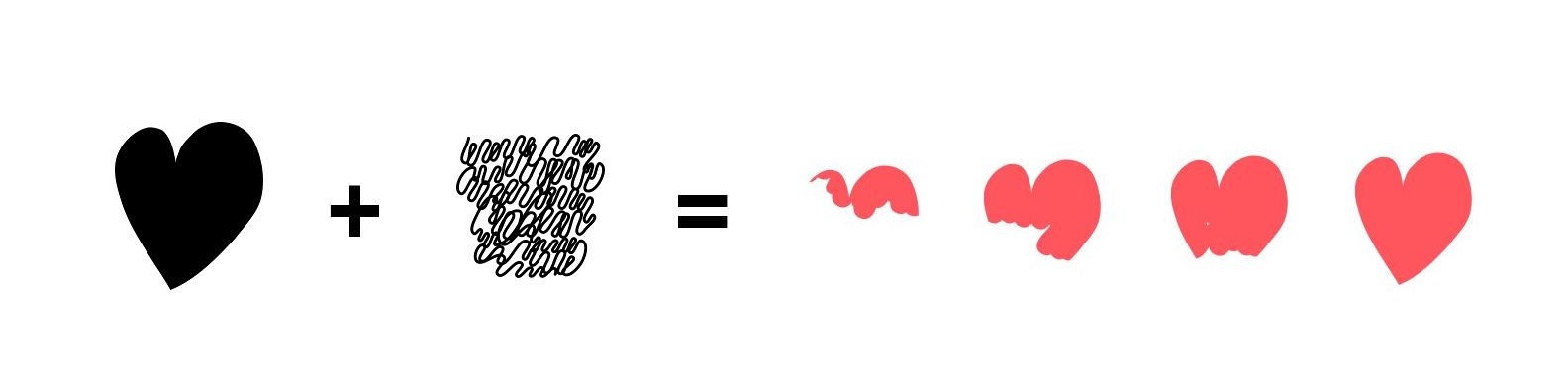
Finally, after all these pens on CodePen, I wrote an article about the SVG masks. This is the continuation of the previous article about the effects based on the particles. Today I explained the basic principles of usage of the masks and showed some cool examples.