CSS animation concept
2021 / 01 / 29

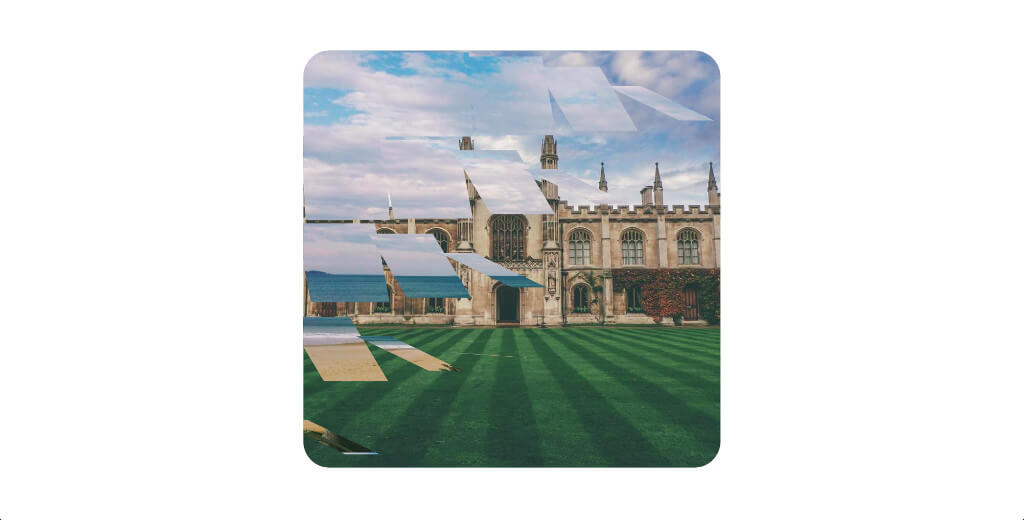
Some time ago I posted an example of the background image for multiple elements. This time I used the same ideas to create a nice concept of animation for two images. Similar effects usually use WebGL, and I wanted to check if it's possible to recreate them with CSS. I used 25 elements, animating at the same time, but it still has a good performance. I didn't expect this, really. It's a good point to start a new series of CSS experiments.
The Pen by Ivan Bogachev (@sfi0zy).
UPD: This demo has been featured in the "Best of CodePen #2/2021" by FreeFrontend: