Conceptual Minimalism 2022

My photo “Cat” is in the top 2% best photos in the Conceptual Minimalism 2022 photo contest by 35AWARDS.
Creative frontend developer

My photo “Cat” is in the top 2% best photos in the Conceptual Minimalism 2022 photo contest by 35AWARDS.

Yet another example. This script generates website backgrounds with various lines. Simple, but looks cool.
The Pen by Ivan Bogachev (@sfi0zy).

My horizontal scroll gallery is in the list of the 100 most hearted pens on CodePen in 2021!
Actually, this is my first program with a 1000 likes from other programmers. This gallery is not that complex, but it’s some kind of achievement anyway. It’s worth it to mention this fact in my small blog.

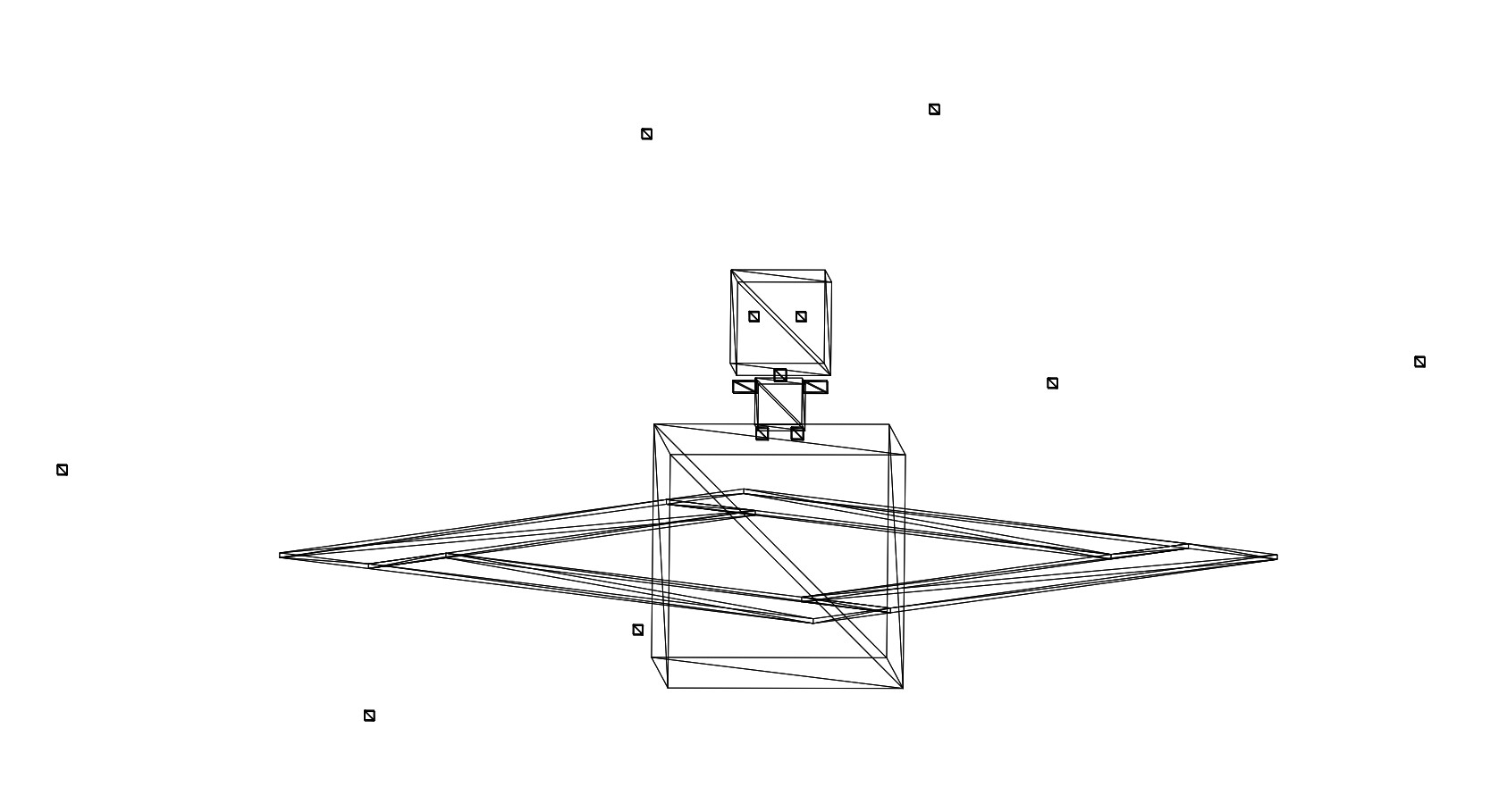
I’ve published a new example on CodePen today. It’s a combination of 3D math with vectors, matrices, quaternions, with a simple 2D canvas. In this example, I show how to combine all these things to create a projection of the 3D world on the screen. This example is quite simple and quite hard at the same time. I haven’t published anything similar before and I hope it’ll help my students with their projects.
The Pen by Ivan Bogachev (@sfi0zy).

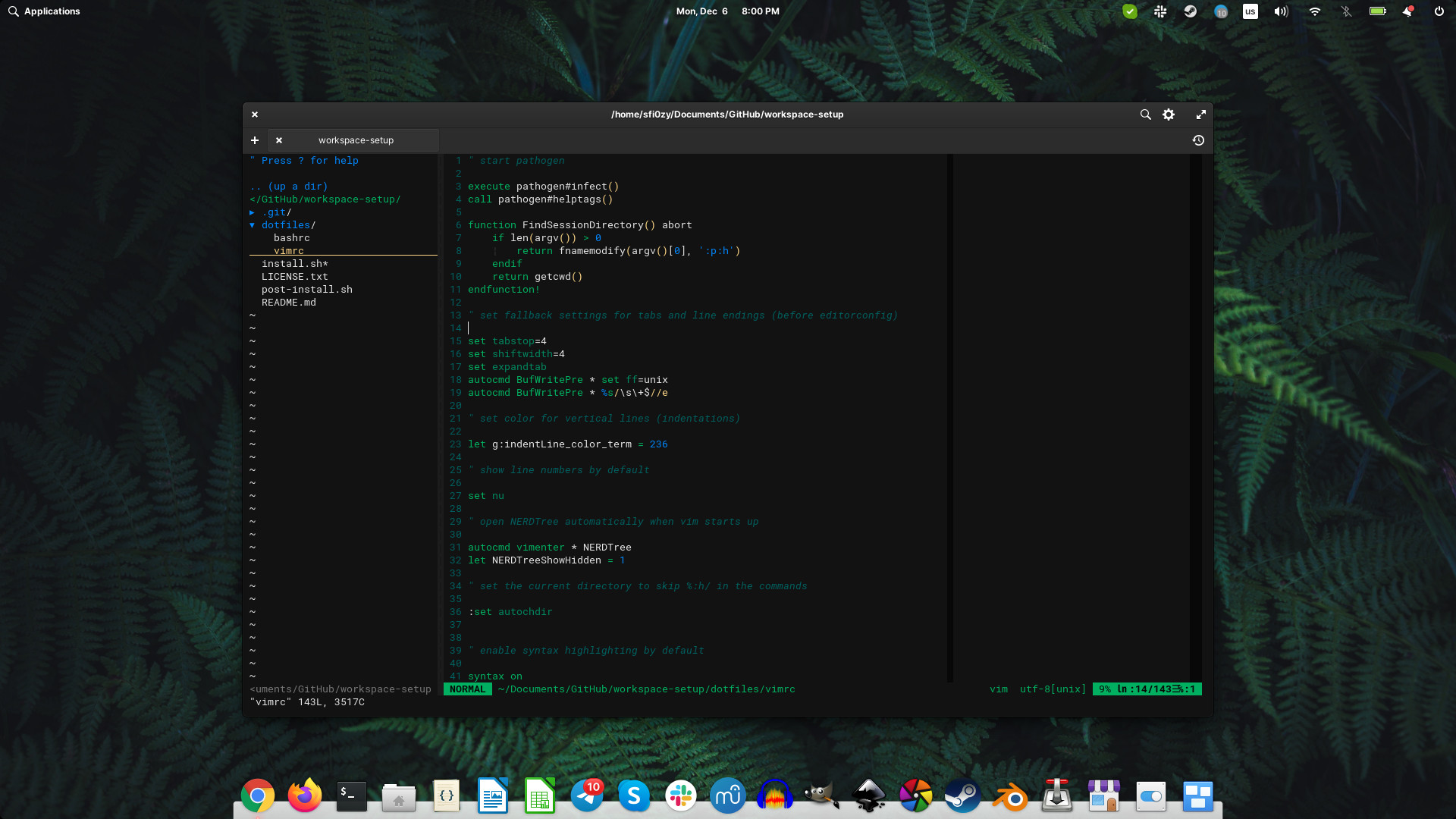
Winter is my time for major upgrades. This week I upgraded my elementary OS, installed tons of programs, re-created my settings for terminal, my vim configuration for frontend development, and saved every action in this repository. These bash scripts will work as a setup wizard next time. Feel free to fork this repository and create your own workspace setups.

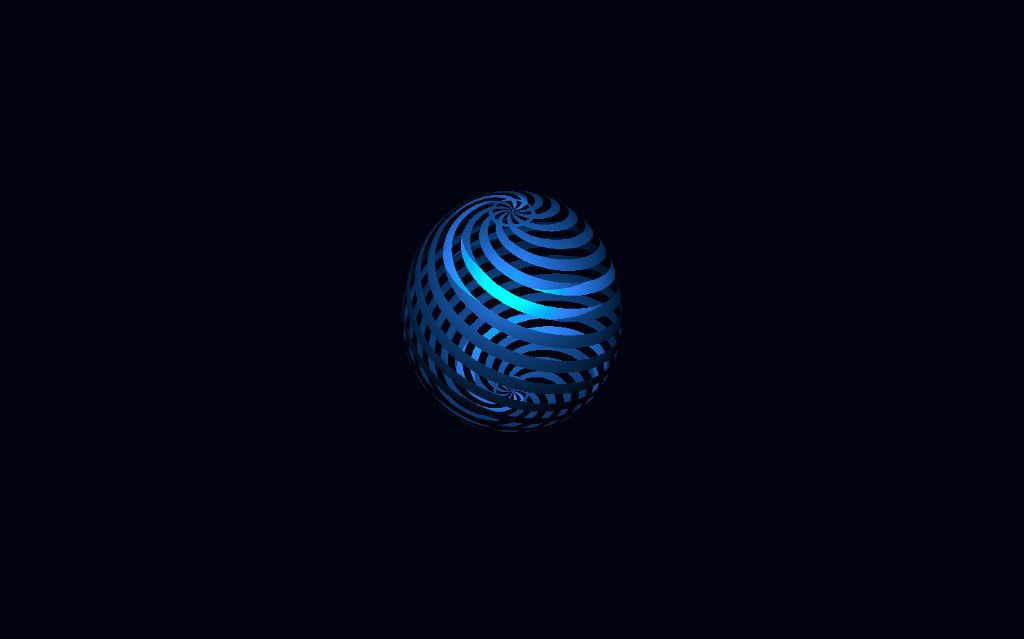
Just another WebGL example for my students. I noticed that I don’t have a good example of the onBeforeCompile method of the materials in Three.js, but I use it in my work fairly often. So I created it. Nothing really important here, but it looks nice.
The Pen by Ivan Bogachev (@sfi0zy).

Just another WebGL example.
The Pen by Ivan Bogachev (@sfi0zy).

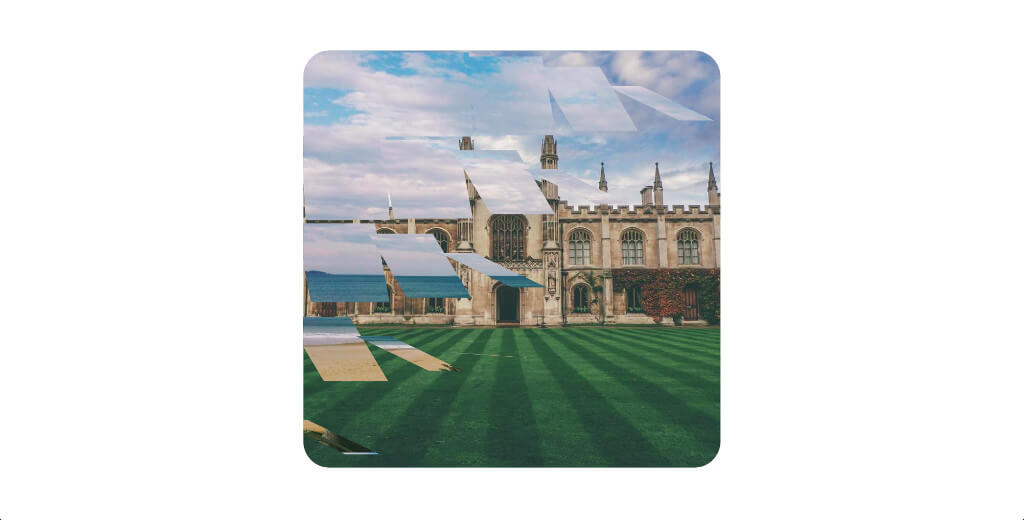
For a long time I wanted to made an experiment. I have an idea to combine Delaunay triangulation, clip-path, and my CSS demos with multiple backgrounds. Finally, I found a time to make it. The performance of this combination is not good, but it was expected. Clip-path property seems very heavy in terms of performance optimization. But the animation I got can be used for small pictures. It works well enough. Feel free to add it to your projects.
The Pen by Ivan Bogachev (@sfi0zy).

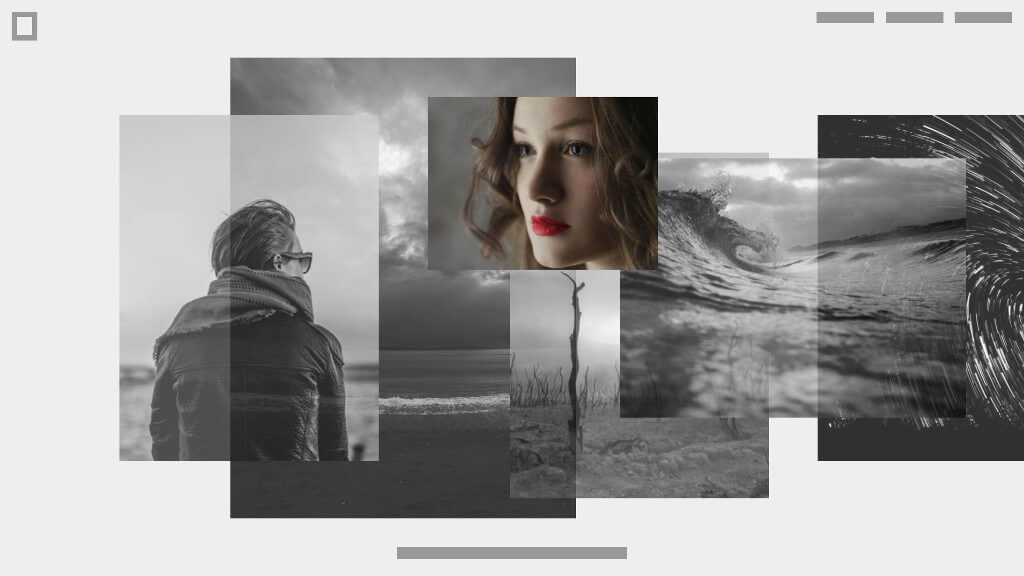
Some time ago I posted an example of the background image for multiple elements. This time I used the same ideas to create a nice concept of animation for two images. Similar effects usually use WebGL, and I wanted to check if it’s possible to recreate them with CSS. I used 25 elements, animating at the same time, but it’s still has a good performance. I didn’t expect this, really. It’s a good point to start a new series of CSS experiments.
The Pen by Ivan Bogachev (@sfi0zy).
UPD: This demo has been featured in the “Best of CodePen #2/2021” by FreeFrontend:

I received an interesting question recently. Another developer asked about horizontal scroll and different effects attached to it. He shows me a video concept of some gallery and I thought that it’s worth it to create an example of something similar. So I did it. It looks like Locomotive Scroll works strange in the CodePen`s iframes, sometimes it stucks, but it’s expected. Iframes and custom scroll have always been a bad combination. But the whole demo is pretty nice in my opinion. Feel free to open it on CodePen and use it for your experiments too.
The Pen by Ivan Bogachev (@sfi0zy).